EARLY CHALLENGES
User Familiarity
Surgeons, Clinicians, Oncologists, Nurses, and most of the targetted users were not tech-savvy due to the fact that there are not a lot of
screens and interfaces involved in their field.
During one of our initial interviews, we learned that even the most advanced hospitals in the world
do not have access to a lot of common technology that are widely used simply because of security and privacy issues.
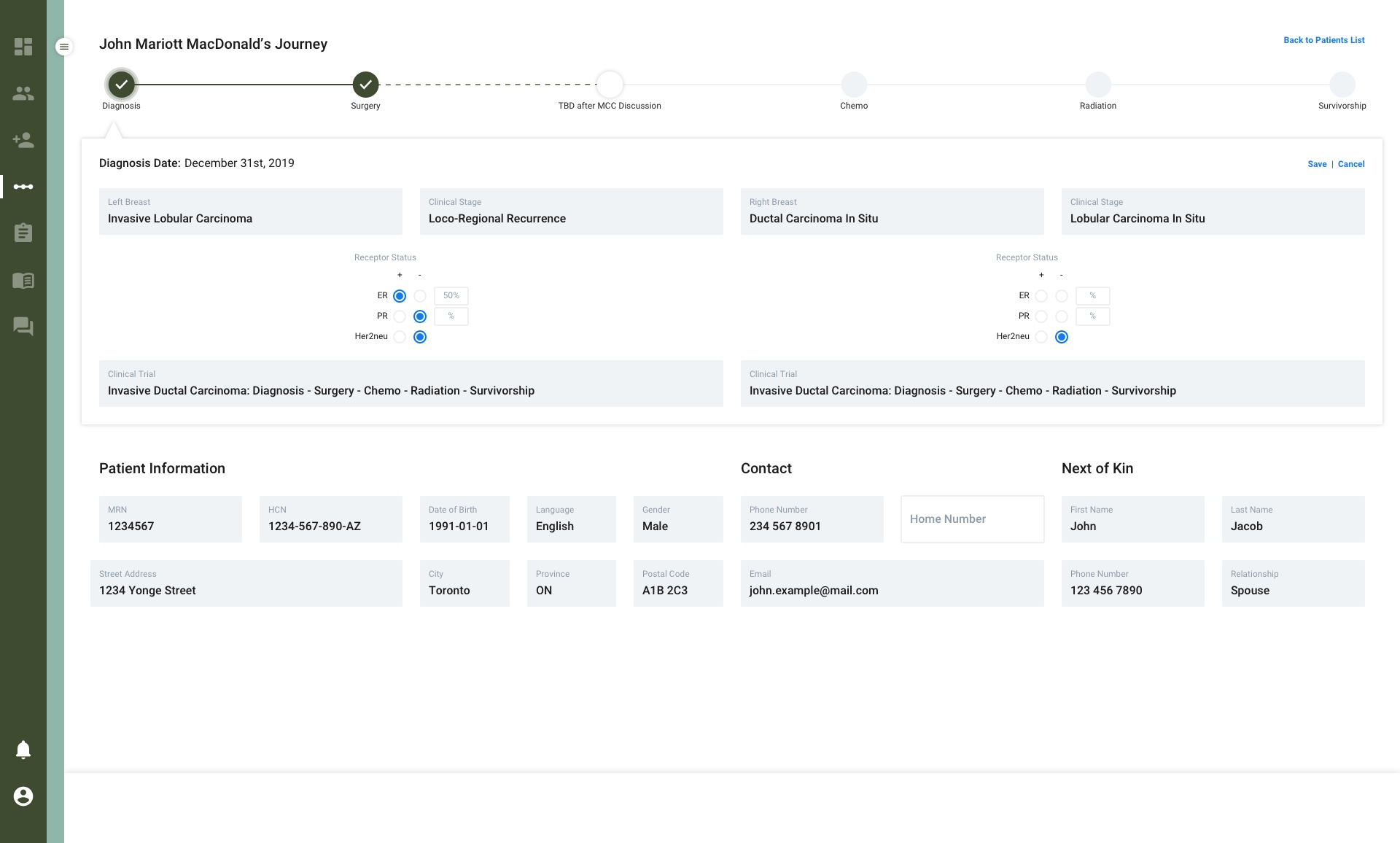
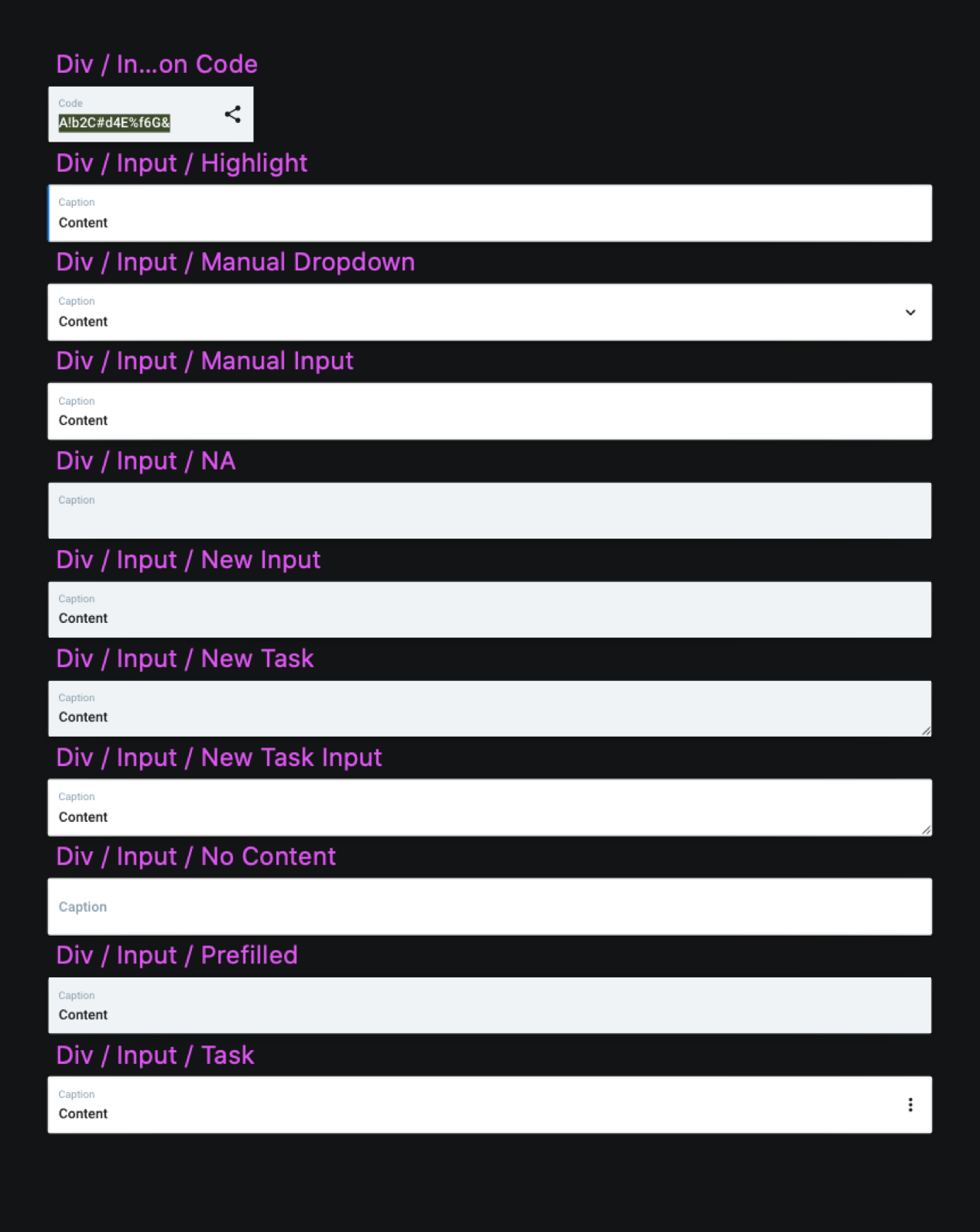
Long Text on Form
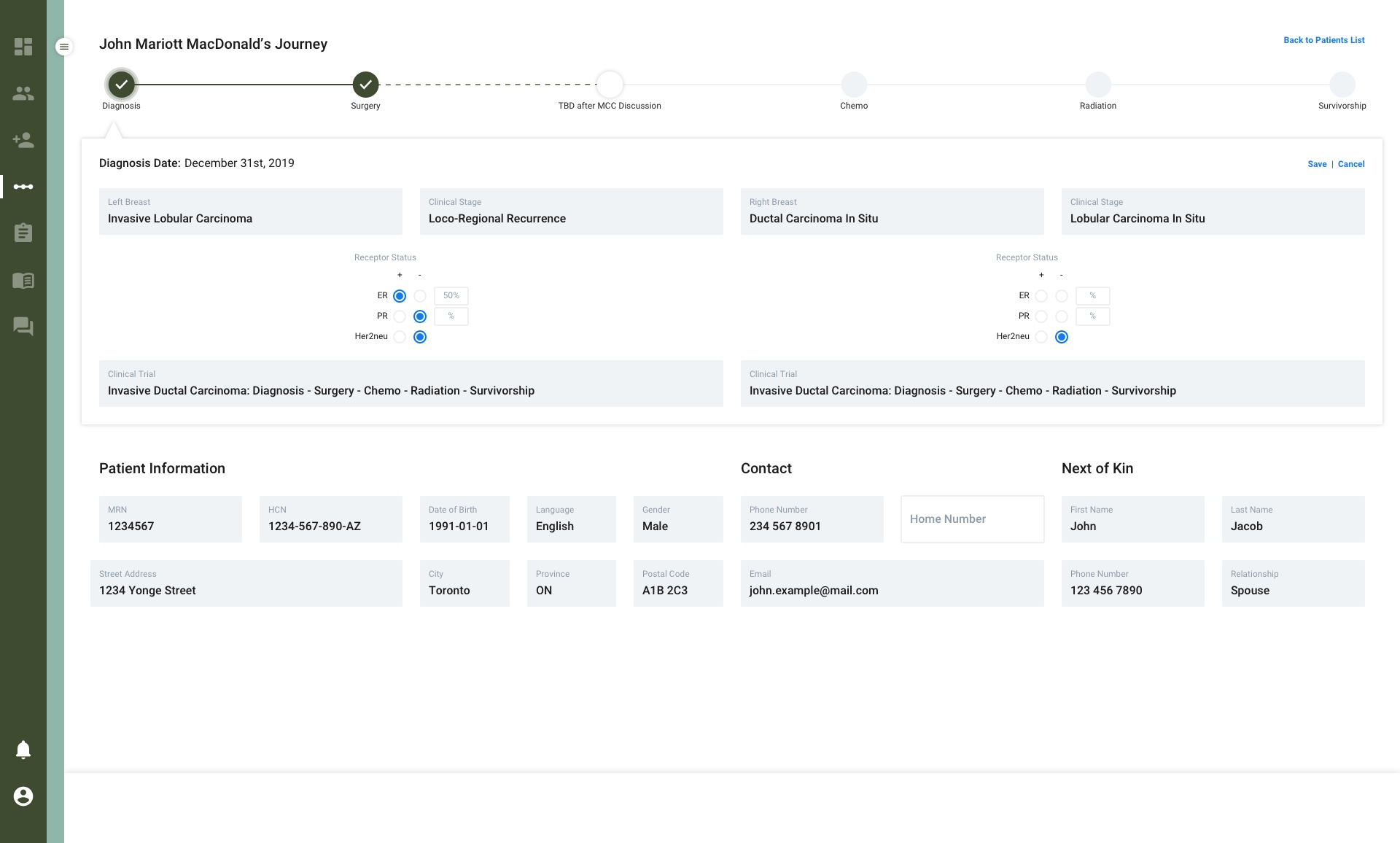
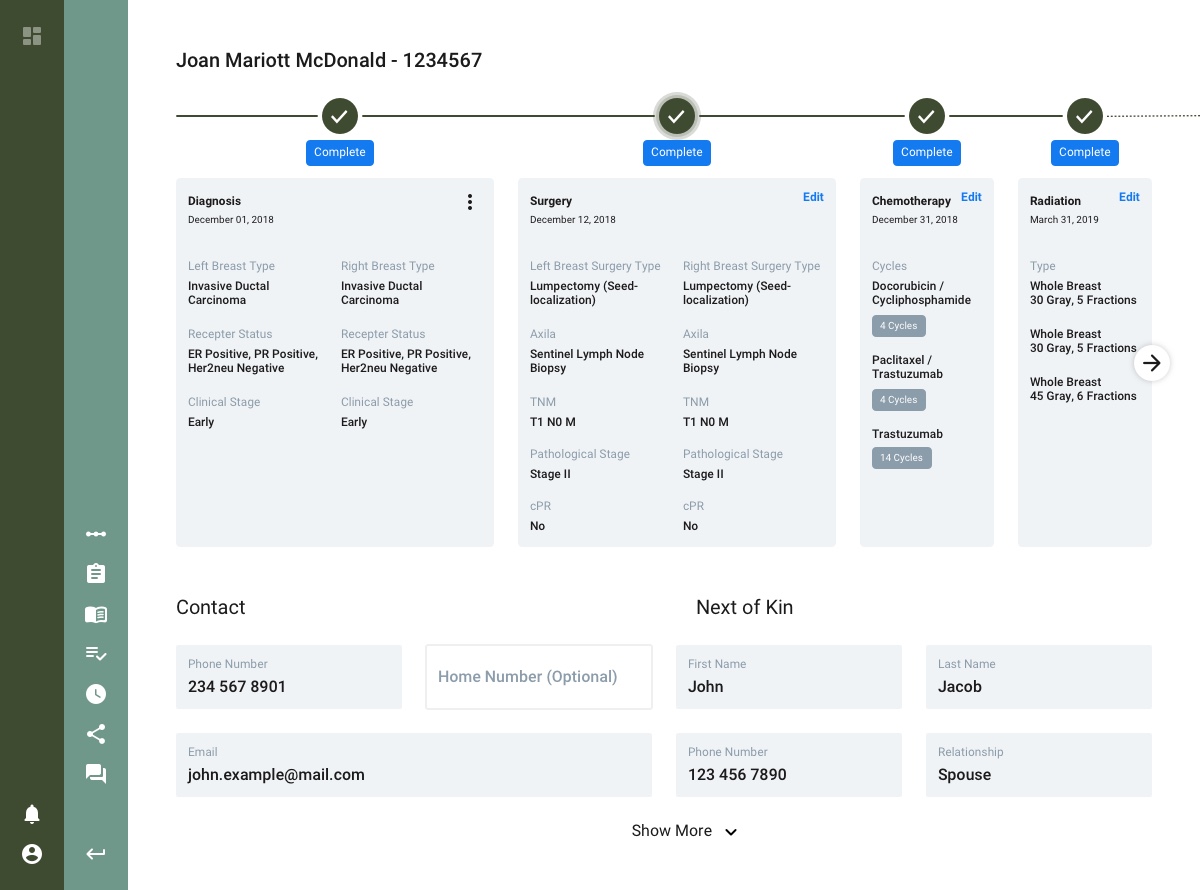
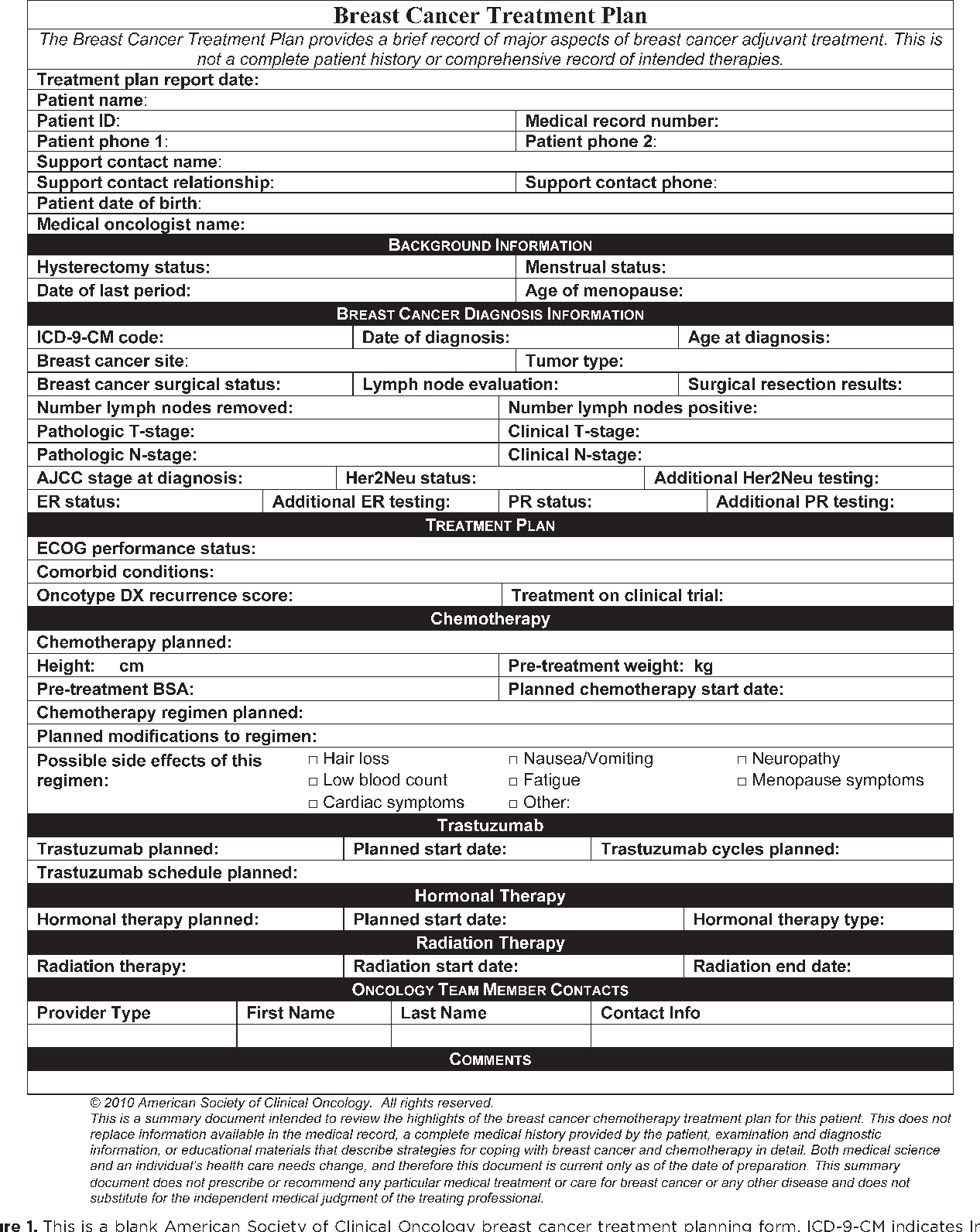
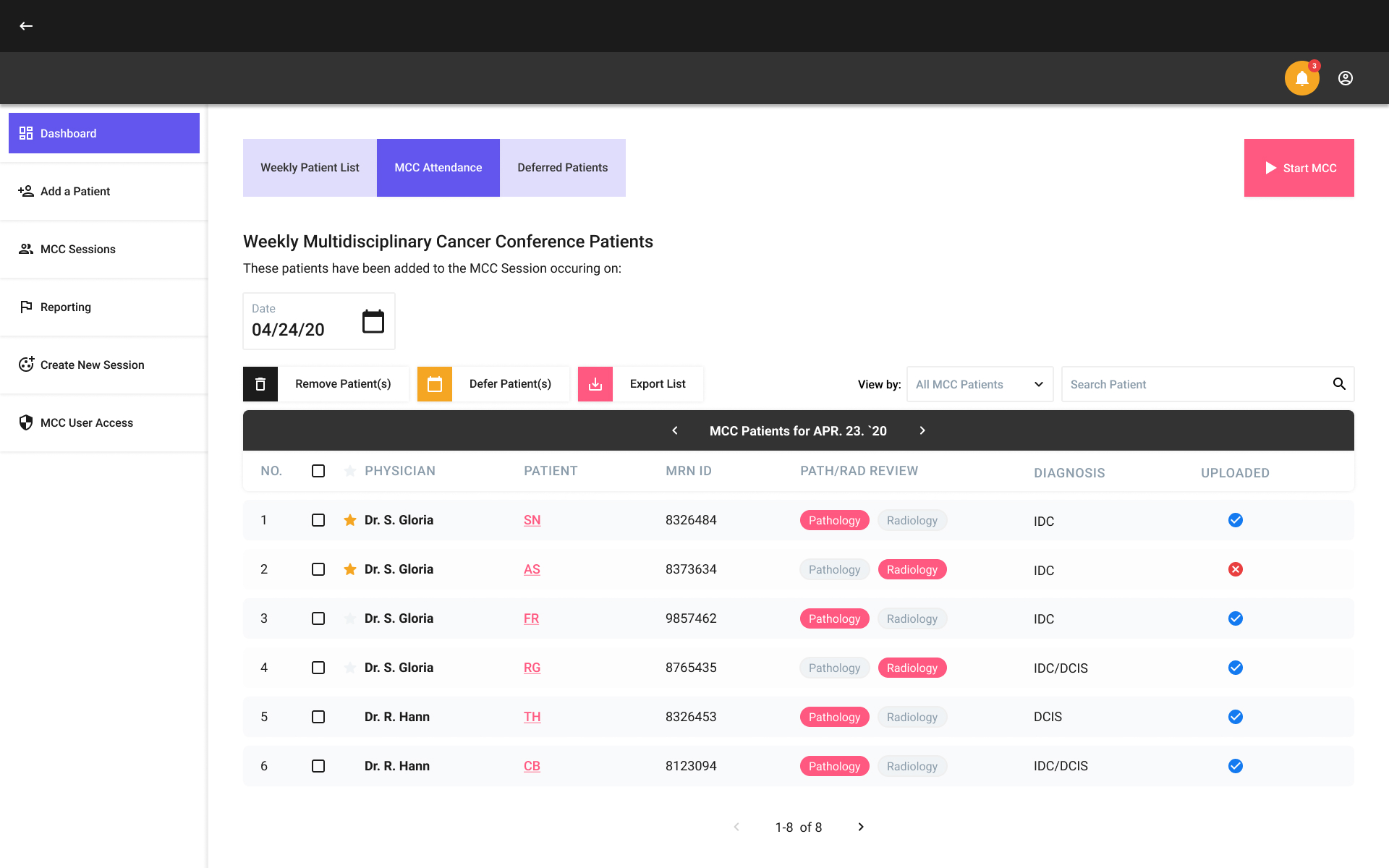
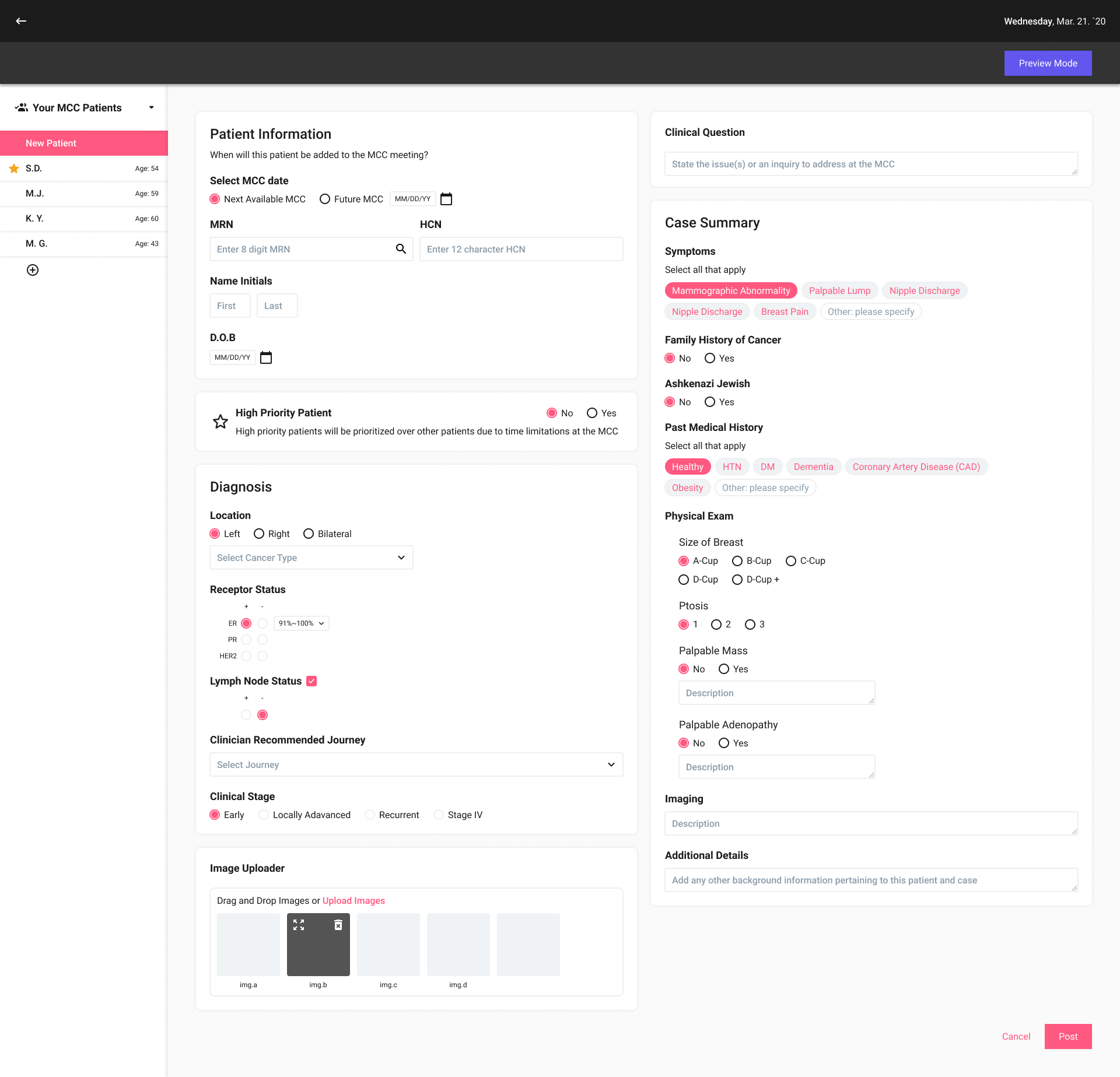
Terminologies used in the project varied tremendously in number of characters. Input forms next to each other could have a word with 2 letters,
while the next one had 48. while, the web-app was designed to be used in clinical screens (1920 resolution), the designs had to consider responsive usage.